Blogs

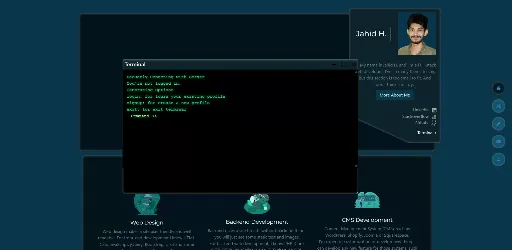
A Custom Web Terminal
It's a custom front-end Vanilla JavaScript library for handling command prompt using a web terminal and it's connected with backend. It can handle any command and with secured database CRUD operations. and not possible to use illegally or for hack the site or any user account. What's the purpose of it? Programmers mostly communicate with machines via commands. and use terminal more than they use their mouse/mice. So, it was developed for do everything what people could do with just normal click and page visit. It could run database command with most secured way with lots of verification. So, not possible to hack the website or, an account via this terminal. It understands SQL commands exactly how normally you use for CRUD operations. It can give your account details; you can edit your details and so more. It has no limit. What was the challenges? I faced lots of challenges during this development. First, it's moveable, has maximize and minimize feature. I mentioned moveable for special thing. It has some advanced functions. If you move it hide from the screen it will calculate the visible screen and appear based on that. and it appears on the same side where you hide it. If you drag top of the screen, it will automatically maximize and same as if you drag down it will restore the previous size. it could extend a bit more on the bottom of the terminal and you could see how much it's extended. and after that, a custom scroll bar will appear.The next part was, connecting with the backend. Its system was designed to transfer the command and managed it from backend. Because of, it's secured thig, I'll say most secured thing, people won't be able to override the commands and their responses. everything is calculated from the backend and based on that, its response.Third, the typing animation. When people type something and enter, the text goes with lots of verification, it takes only few milliseconds then it goes to backend using API. In the meantime, it's showing some typing animation. As soon as it gets the response its start writing. it works with smaller part of the data and show by buffering. But the whole thing is super-fast, that normal people won't be able to notice.And the last, for backend develop an API with so much functionality and verifications. It's able to handle any amount of data and any command. It won't break the system and can't get the access via command prompt. If you want to check, just visit all the pages of my website. It has also so many features. I tried to add as much as feature I can add. I'm an expert full stack developer, so I develop everything what came on my mind.
13 Mar, 2024

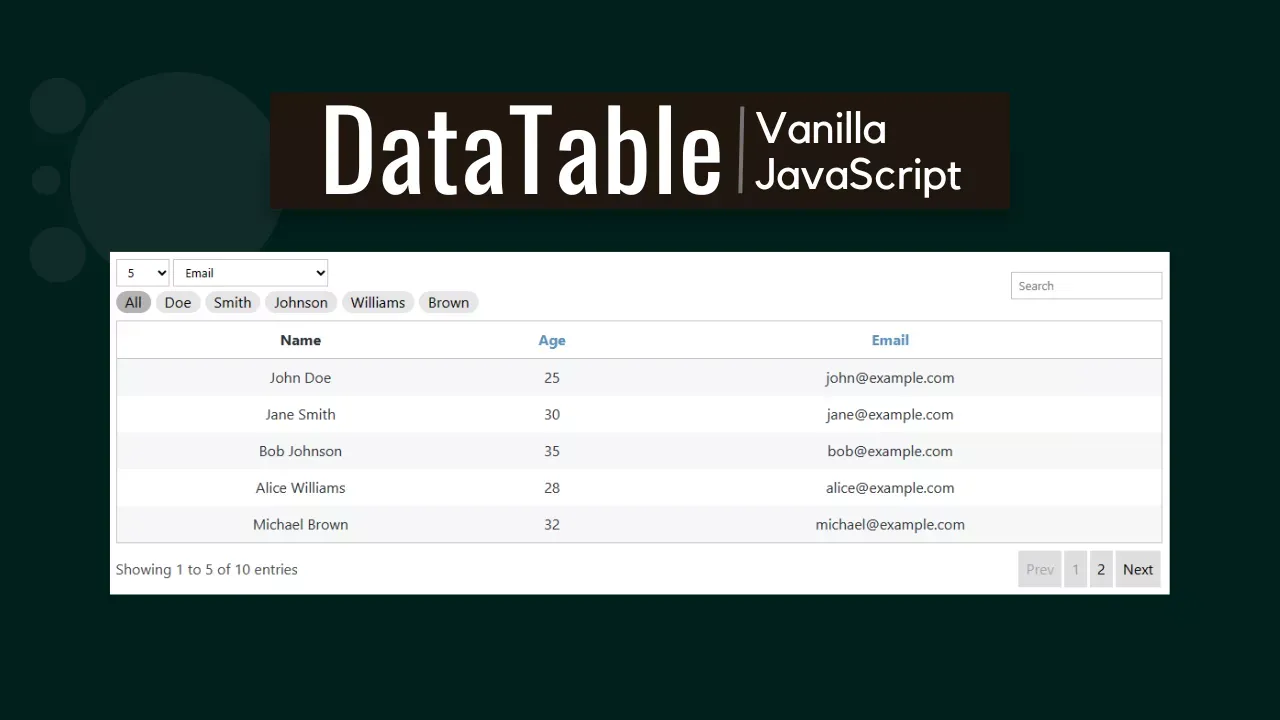
DataTable, an advanced, lightweight and easy to use frontend library
Summery A frontend library with lots of advanced options and it's very lightweight. Minified file is only 14kb. It's developed using Vanilla JavaScript, so you can use it anywhere you want and don't need to depend on other things. It can read your table, or you can put data manually. It's highly optimized for any kind of browsers. Documentation - DataTableSource code - GitHub Technical details If you need a datatable to use on your site, then you would need to use jQuery plugins. and there have some Vanilla JS datatable, but they don't have so many options. and the main issue is, their rendering process. It's not optimized, and the source code weight is very large compared to what you need. For just use a datatable if you need to use 100kb library then definitely your site loading speed will be affected. And if you're using Single page application or your page height is very long then it will affect on smooth browsing. Considering on these issues, I made a discission to develop a new one. It's not like the other ones. Here have lots of options and some advanced features. It's render only once and process all the things in JavaScript itself. and when you make an event then again it will process all the data, and its update the changes. not the entire datatable. You can compare it with virtual dom. Features There've lots of features. You can use Table as data source, or you can set the data manually. You can use your any theme just changing the theme class. Of you can use your default theme style. It's super simple and have all the features you need. Even there have some features that you didn't even think you will get with regular datatables. HTML table and it will run your default table design Use with Array Data DataTable theme Use HTML in cell Define column names Search & You can define where you want to search. Highlight Search Dropdowm limit Generate Categories with dropdown and button design Pagination Sticky header Sort table & define which column do you want to sort If you're using with data, you can hide extra columns or not to print in table And, If your selector is `table` and also you added data then you can define which one you want to print.  If you have any questions, suggestions or complain, I'll be happy to hear that. Enoy and Have a good day.
22 Jul, 2023

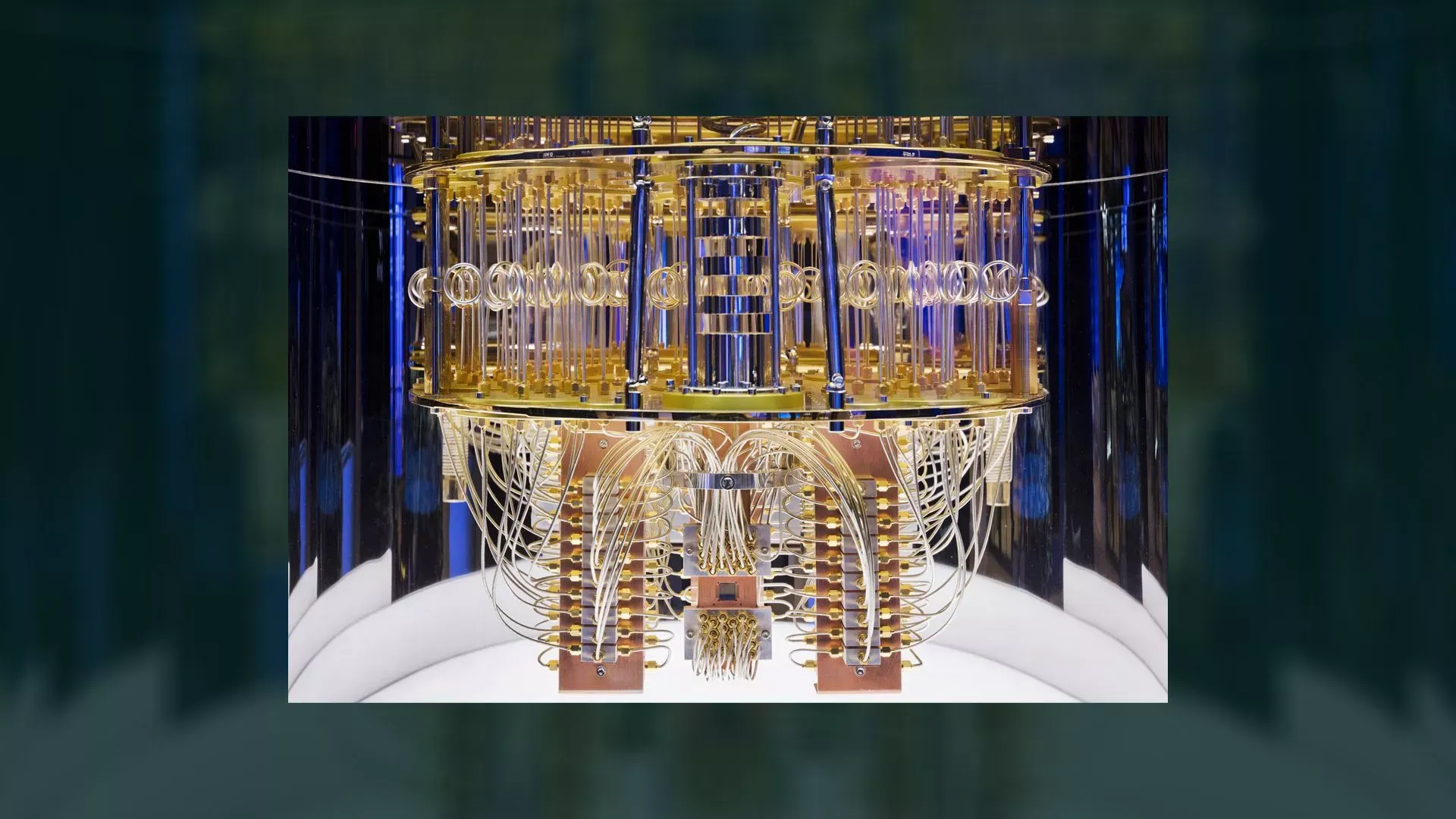
Simple explanation about quantum computer
Quantum computer is just replacement of transistors which was built by semiconductors. But just for this, there have comes lots of things. and it's a new revolution of computing maths. Everything we are seeing in this digital screen, is just for some mathematics and how we implemented it to show like this. and yes, without math and logic behind those maths, our computer is simply unimaginable. Quantum computer open us a new possibility to see the world way faster than now. Our current general computer (Processor) works using transistor and transistors works in a sequence and once at a time. and the value only could be 1 or 0. It's more like, you've 10 sticks and if you want to perform what is 3 + 4 then you would need to add one by one stick after 3; and 4 times (But in semiconductor the addition doesn't work exactly like this, it's just an example of sequence). and you will get the result 7. But in Quantum computer, you can do this just in a single time. And the value is not limited to 1 or 0 at a time. it could be any of them at a time. If you want to understand more deeply, then you would need to know about quantum physics and atomic and their energy behavior in smallest scale. If I want to talk about speed, then an example is, in 2019, Google claimed that its quantum processor Sycamore performed a task in 200 seconds that would take a state-of-the-art supercomputer 10,000 years.If you don't know about transistors or semiconductors, then transistors are nothing but switches. and which can change their states automatically.Our todays Quantum computer is more like 40's ENIAC (Electronic Numerical Integrator and Computer). But hopefully one day it will be a small device such as our mobile or computer devices. and currently for perform this Quantum computer, needs very cold temperature.That's the easiest explanation from me. And it's from combined knowledge of my EEE, Math, Physics, Chemistry and Programming. It is an old post from my LinkedIn profile written by me. And the reason I wrote it, I was watching some random videos. and found a line, "If the physics says it's allowed, the engineers will find a way".Line said by "Olivia Lanes", Researcher at IBM.Line taken from - "Cleo Abram" YouTube Video Â
13 Jul, 2023
A Mega Icon Library
Basic information This tool is mostly for web developers. It has multiple options and features. You can use as SVG, PNG and as font (I'll add it later). You can change the colors, sizes and add one by one on a list. and later download all as SVGs wrapped of a zip file. Developing History I was working on an opensource WordPress plugin (I'll update about it soon). and I needed some icons, and I searched about them, but most of the good icons are paid and I can't modify those icons on page. There've some website, but there don't have many icons. so I decided to develop one, and it would be Mega icon Library with as much as feature I can think. Yeh, that was the development history. Technical discussion It's developed with UiKit frontend library and used Core PHP as Backend. and for database, I used MySQL and PHP PDO. there've lots of things are programmed with htaccess. It's just not for secure things, it was for dynamic the pages and their codes. It was required almost 5,000 lines of code and lots of research. and for getting those SVGs, I had developed some web automation tools. like, some advanced PHP scrawler with help of JavaScript. for getting quick result sometimes I had used Node JS (a JavaScript runtime) and an advanced conversation tool developed with python. I had developed every tool and it was not any life changing tools. for that I didn't add those to my tools page. Those was some raw tools and for run, you would need to readjustment so many things. When you click on the icon, it will read the SVG and all of their data. and based on it, it will generate a box with all of customization options. It's even read the exact the icon color if there have multiple colors then it will read every colors. Most of the things are done via JavaScript, but my plan was 80% work would be in JavaScript. But, if wanted then the page loading time will be huge and if you have bad internet connection, your browser will crash. for that I had need to use PHP. in here, I used 40MB a file and its load less than 100 millisecond. and yes, PHP is far faster than any other web server-side languages (controversial sentence). I was trying to load 1000 SVGs at a time, then I realized, Browser can't handle it properly, until I run it in a high specification machine. So, I made it 500. I added a special feature and another one is on progress. If you have a saved list in your previous account and you were working with your guest account, then when you will login, It check your both guest and account list. If one of them are empty then it will merge, but if, both have different list then it will ask you, what do you want. merge both accounts, keep the main account list or keep the guest account list. and the other one is, if you have a saved list then you can share your list using a code. and you can add someone's list in your list. How to use?  Fun fact: in search bar type `*thanoswasright*` for show just your listed icons. Till then, Have a good day and Enjoy!
26 Jun, 2023

Show Video Controls on any web videos.
I was watching a short video, but I got bored with it. Actually, the content creator tricked, he commits that on the last of the video he will give some information. Because of there don't have any time forward option I had need to watch the full 1 min video. I searched about extensions for solve this issue, But I didn't find any. Then I realize, I'm a developer, why not develop one. and It's not a complex thing, yeh of course there had need some complex logic for make this extension universal, universal means, it will not work with any classes or any random selector. it will work dynamically; it will search every video tag and it will check some of element blocking to access the controls. If yes, then it will make it a useless element and override the screen. and it will give you the access of controls. It's not completed yet. It's just solved my issue. for upload this extension to the chrome store or edge store I need to add some more logic and conditions. in a single word, I need to add some more features. It's just a raw project. I don't have enough time to complete this, for that I'm just adding to the GitHub page and some instruction, how you could use it. Find your extension menu from the three-dot menu. I'm giving you edge browser reference. You will find the developer option somewhere on this page. in edge you will get this on the right side of the page. Go my GitHub profile and download the source code. and here you will get an option to load this file/folder for use extension. But if you didn't unzip it then select the "Pack extension" menu  And now extension is successfully installed. For use it, click on the extension icon. it will check every video of your page and add controls on there. If you refresh this page or new video load then you would need to click on extension again. and yes, I'm working on it to make it more dynamic. that's why I need time and I didn't upload this on chrome/edge store. and you can manage others stuff same as your regular way. I'll try to upload it to the webstore as soon as possible. By the way, Mobile browsers don't support extensions, so unfortunately you can't use any extension, not even this one. GitHub source code - Show Video Controls on any Web Videos Enjoy and have a good day.
23 Aug, 2023

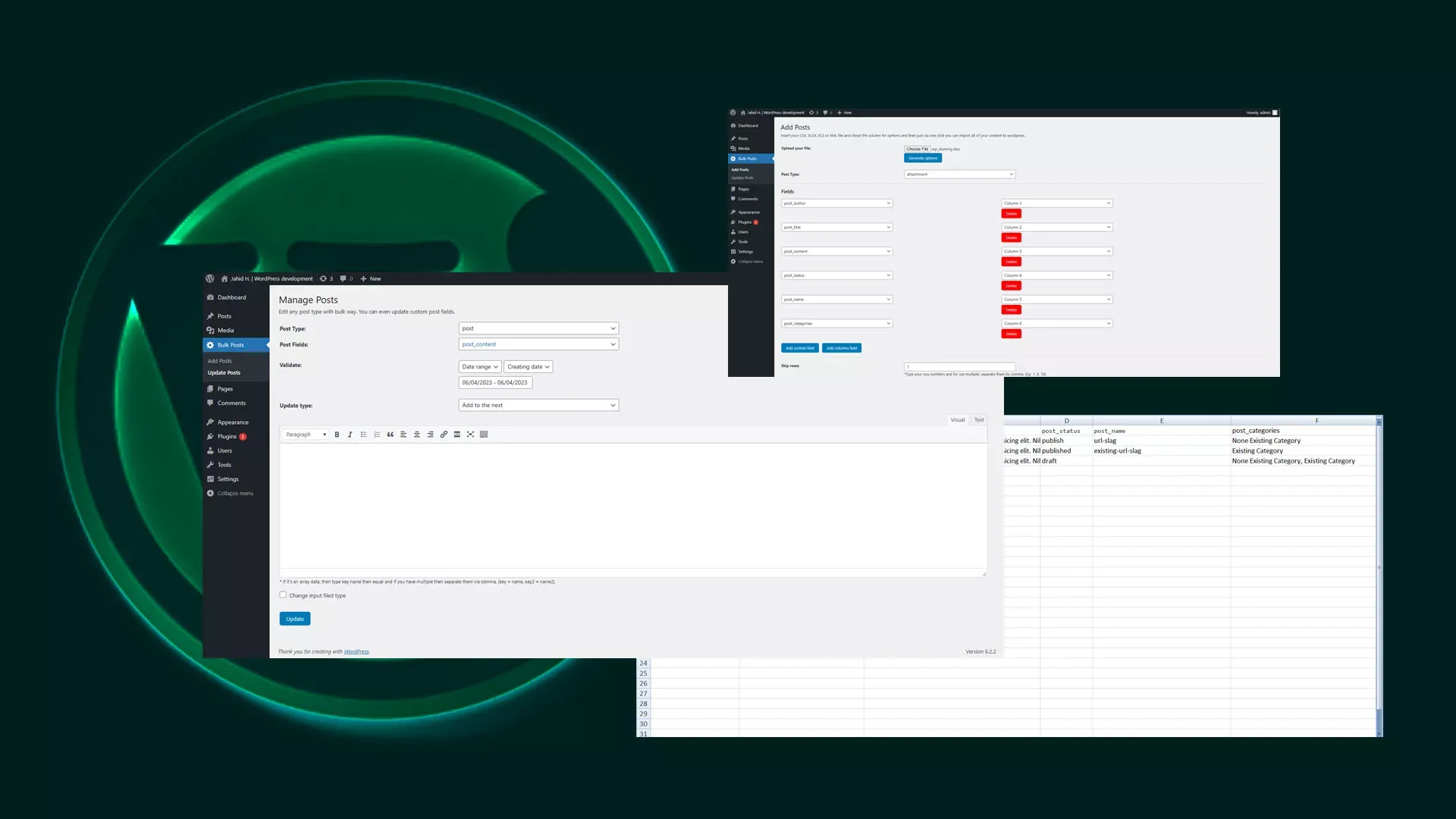
Bulk Post Management for WordPress
Development Experience I'm a WordPress developer for a long time. and I never publish any open-source plugin. so, I thought Let's develop a simple plugin for manages post in bulk. initially it was only for updating post in bulk. Then I added one more option for add posts in bulk. But it wasn't a simple task. It was a complex work. It works with multiple contents and sometimes it will handle large amount of content, maybe thousand or more than this at a time. so, the challenge was, how to make it efficient. Because of it will work with database, and if there is thousands of contents and It's run thousands of databases query then it will crash, and it will take more that few minutes. So, I had need to do, process all the data and run all the data in a single query. But here's comes the second issue, in this plugin you will get to select custom fields, so custom fields is come from another table. and everything is connected. If you choose both then, it will need run again multiple database queries. One for main table and others for, how many custom data there have. So, Again I processed all the, and connect with one to another and for that had I need to run 3 or 4 queries. But can you imagine for thousands contents I would need to run database queries for 3 or 4 times of content. It's more complex than I'm explaining. If you're a developer, you will understand it. There have lots of features. It's look like simply, but you can manage everything related WordPress all posts and post types. Import post from your CSV, XLSX, XLS and XML file. and then when you click on generate, it will read your file and give you generated option for select columns and in which fields do you want to insert. But If you already wrote all fields name, then it will automatically selected Fildes for you.and then select fields and columns where you want to insert. Here, if you think you need one or more fields then just click in "add custom fields" or "Add Column field" It will add one more field for you. Custom field will allow you to write any free text for a particular post field and column field will allow you to choose another files column. Like this - Then If you think some rows is not perfect for your post, then you can ignore them. Just type their row numbers and separate them by commas. By default it will skip first row, But If you want to keep the first row then just remove the 1 from skip rows. and click Update. Here's the Ideal format. and Ideal format represent, the exact key names at the top. I mean the first row. But If your files don't like this then also it doesn't matter. you would just need to choose every field one by one. This image represents every type of data. If you use none existing username for post author, then it will automatically choose you for post author. Because of, if user don't exist then post will not show. It will happen only if user don't exist. post title and post content will work same as like this. Now comes with post status. If you don't write post status, then it will mark as draft. and if you don't have a column name called post_status then all the post will marked as publish. and If somehow, you typed post_status like "Published" then also it will change your text as publish. Post name is basically your post URL. Not full URL, just your post slug. If you don't write post name then it will use your post title as post slug, and if you don't have post title then it will use your first 3- letters for make post slug. If somehow You don't have post_content then it will make slug "undefined-name". Here it's come with another feature. If you write same slug for two post then it will change the second slug and add a number for make it unique. If it's not unique then you will be able to find only last inserted post. Other post will not show with SEO friendly permalink. Post Categories, you can write ant text here, and comma will separate them as single category. If category already exist then it will automatically linked with this, otherwise it will create new category for you and then it will link with new one. But don't worry it will never create duplicate.There have lots of features like this. Just use it and discover all the things. Bulk Post update: You're seeing this plugin just for this section. I added another one later. If I told you every feature just about this part, then it will be a huge content. again, I'm mentioning few,Here you can choose any post type, and their fields you want to update. You can choose all those post via their created dates and modified dates, using a date range. But If you want to select all of those post using particular text then also you can do that. You can choose any field for select a range number of rows. Then you come the next step, you can choose how you want to update. You can add your custom content next to the previous content or if you want to replace with previous content then you can do it also. The content field will generate based on your selected field. But if you think it's not suitable, then you can replace the content box. click on "Change input field type" and next to it will appear a select drop down. choose what type of content field do you want. It will create that field for you. It's not recommended to do, because of, my developed system generates the suitable content field for you. It's do based on content. and defiantly It will not always right, for that I gave you this extra option. Just use it only when you know what you're doing or you're an expert in this. When you click on update it will show, how many rows are updated. There have lots of features. Actually, you can manage whatever you want. It's an advanced an all-in-one tool for post management. And it's designed and developed consider on large amount of content. And it's highly optimized.Link: It's currently reviewing by WordPress team. I'll share the official WordPress link immediately when the process will be done.Till then, if you want to use, I've updated it on my GitHub. Check out from there - WP Bulk Post ManagementUse it carefully and Enjoy!Have a great day.
24 Jun, 2023

About me & This site
Yes, Finally done This is the first blog after publishing my site. I was working on my site from last several months. and more than a year. as my plan, it was supposed to be published 9 or 10 months ago. But for some reasons It didn't happen. But finally done. About me: If you check my site properly then you should know who I'm. Again, I'm introducing myself one more time. I'm Jahid H. (It's a short form of "Jahid Hasan"). I'm a Full stack web developer from last 6 years. It's a very short time to introducing myself that way. But again, I've gained enough knowledge that I could represent myself that way. Before starting my career with web development, I didn't know much about web. I just knew some social sites, and I couldn't use it properly. then day by day, I grew up with web technology and programming. Now, whatever you ask, I could develop it with web. And of course, you must consider web engine. Actually, now days everything is possible. When you write something and submit, it processes with deep learning and after it give the response, and you get AI generated image or article. And everything is happening with web and help of API. Web is a thing that you can use from any device which one have support of internet. you don't need to install separate apps for your separate devices. Ohh, I'm getting off-topic. But yes, I'm introducing web with myself. (If you've any questions, related to me or web or internet, you can ask. If I know, I'll try to explain with my best). About this site: Technical Things- This site is completely custom developed. From the database to backend and the front end. and the developer is me. You might find 20 percent of frontend design are inspired from others, but other 80% frontend is my designed. and for Backend I'm using my custom developed PHP framework. It is inspired from MVC frameworks, but I just took the VC part. It's work with View and Controller features. It's highly customizable and you can use whatever you want. It's developed with PHP OOP but If you don't know OOP then you can code here without any hesitation. it's not just Core PHP, you could use PHP OOP also. Other things the framework itself will do for you. It's a very lightweight Backend framework with not compromised security issues. The backend and database development are highly optimized. I've designed the database that way, it will take less time and most efficient user interact. Publishing- I've and had multiple domains that I could use for my work. But this one I specially purchased for represent myself to others and let people know more about web. If you got a question that, why me or what the big thing I'll do, then- maybe I won't be able to make huge difference than others. But I could try. Lots of people don't know how big web is. they just know some social site names or just few things of web. and lots of people want to learn web development and the don't get enough information how to start. because of they don't know how to use web technology, how to find information, they can't start or If start then can't complete or they can't survive. I won't sell any course and I'll never. So, you can listen to me. It was not the only reason that I decided to publish this site. Another reason is, Sometimes I do some job, some tasks that quite interesting, funny or educational. and I wanted to share them with others. again, you can ask, why not to use GitHub! everybody usages for share their developed tools on GitHub. Then the answer is, I want a site where I can host them, many tools required databases, some complex functions, that I could easily use on my site. and Because of I've multiple domains then why not, a domain for public users! everybody could use my tools and completely for free. If they want, they could download the tools from GitHub. I'll try to share every tool on GitHub. If you're web developer, it doesn't matter, you're senior or Junior developer or just started, It can save your hours of work time. About my work life: My life is pretty much divided in two parts. One is everybody knows, and second is, only few people know, and that part is, I'm a web developer. Yeah, I'm a bit of an introvert. Currently I'm working as a freelance developer. I'm working with some fixed clients and When I get free, I try on marketplaces. like- Fiverr or Upwork. First, I worked at Freelancer.com. But for last year's I'm not that much active. By the way, I'm a 5-start rated freelancer on every platform. Some extra content- Few hours ago, I checked my reviews for find few projects to upload here, as portfolio, I just saw peoples' reviews. I hadn't check that before. then I realized, If I ever think that I'll change my path I'll check all of my profile reviews again. I just got motivated man! It was lovely. Hope, one day I'll share as screenshots.  Enough for today. I'll see you soon.Have a great day.
05 Jun, 2023