Table of content
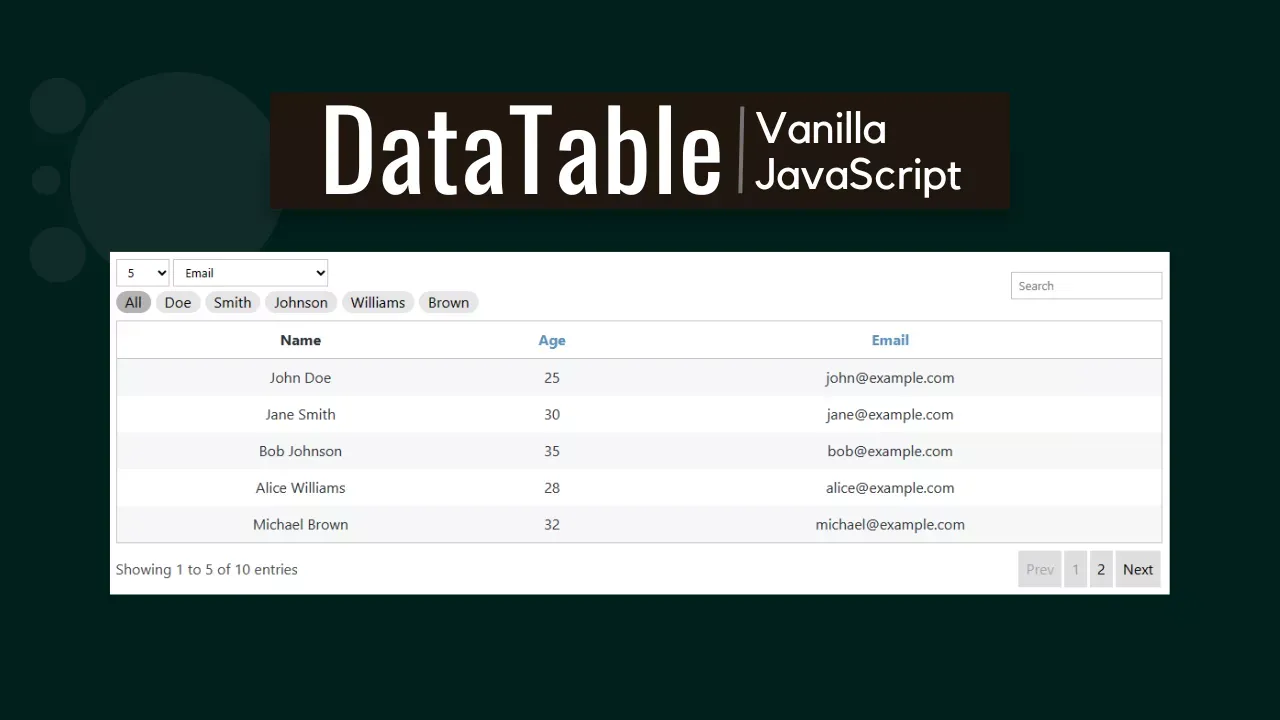
DataTable, an advanced, lightweight and easy to use frontend library

Summery
A frontend library with lots of advanced options and it's very lightweight. Minified file is only 14kb. It's developed using Vanilla JavaScript, so you can use it anywhere you want and don't need to depend on other things. It can read your table, or you can put data manually. It's highly optimized for any kind of browsers.
Documentation - DataTable
Source code - GitHub
Technical details
If you need a datatable to use on your site, then you would need to use jQuery plugins. and there have some Vanilla JS datatable, but they don't have so many options. and the main issue is, their rendering process. It's not optimized, and the source code weight is very large compared to what you need. For just use a datatable if you need to use 100kb library then definitely your site loading speed will be affected. And if you're using Single page application or your page height is very long then it will affect on smooth browsing.Â
Considering on these issues, I made a discission to develop a new one. It's not like the other ones. Here have lots of options and some advanced features.
It's render only once and process all the things in JavaScript itself. and when you make an event then again it will process all the data, and its update the changes. not the entire datatable. You can compare it with virtual dom.
Features
There've lots of features. You can use Table as data source, or you can set the data manually. You can use your any theme just changing the theme class. Of you can use your default theme style. It's super simple and have all the features you need. Even there have some features that you didn't even think you will get with regular datatables.
- HTML table and it will run your default table design
- Use with Array Data
- DataTable theme
- Use HTML in cell
- Define column names
- Search & You can define where you want to search.
- Highlight Search
- Dropdowm limit
- Generate Categories with dropdown and button design
- Pagination
- Sticky header
- Sort table & define which column do you want to sort
- If you're using with data, you can hide extra columns or not to print in table
- And, If your selector is `table` and also you added data then you can define which one you want to print.
Â
If you have any questions, suggestions or complain, I'll be happy to hear that.Â
Enoy and Have a good day.
Users Opinions
Sort By latest