Table of content
A Mega Icon Library
Basic information
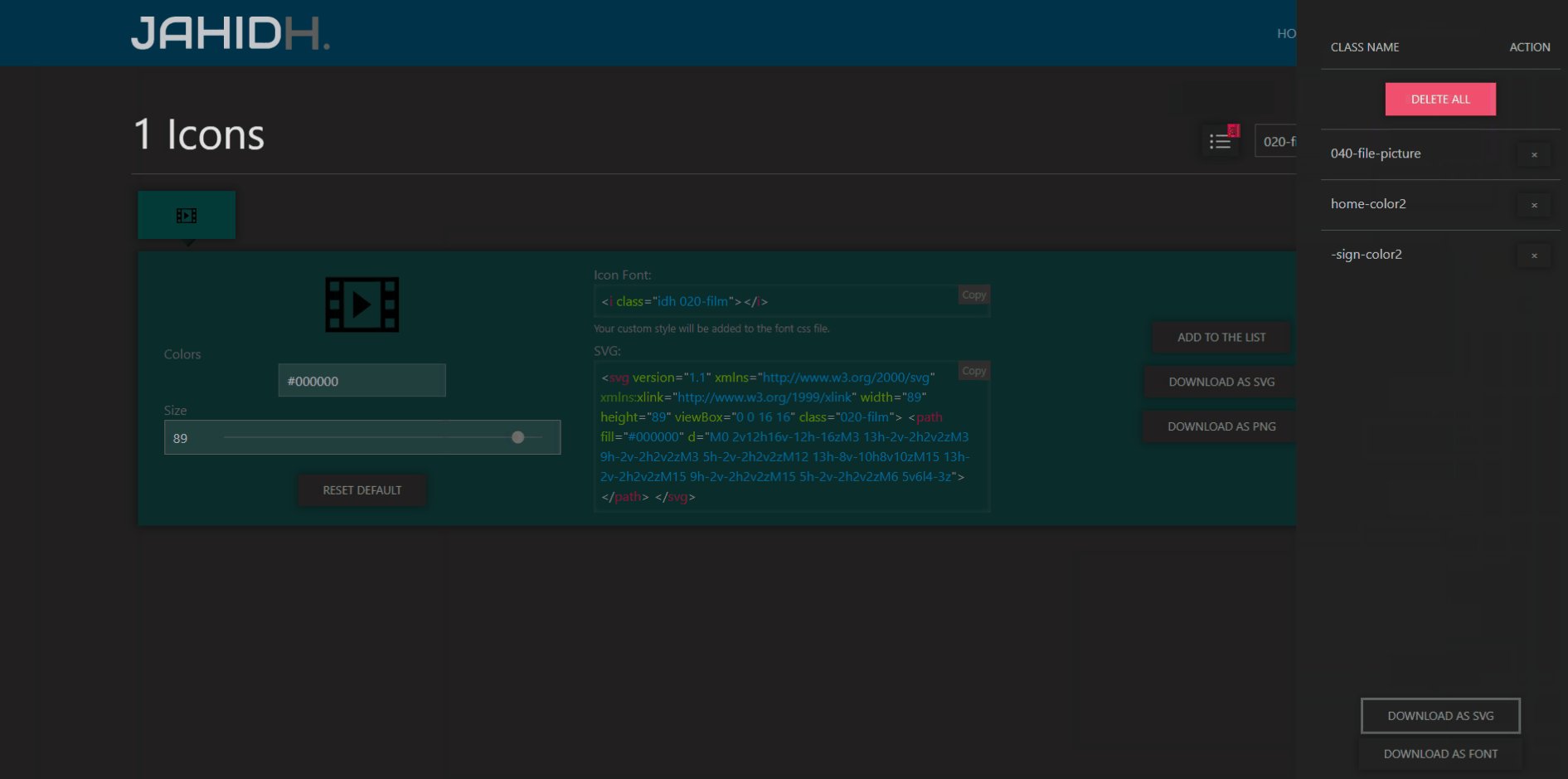
This tool is mostly for web developers. It has multiple options and features. You can use as SVG, PNG and as font (I'll add it later). You can change the colors, sizes and add one by one on a list. and later download all as SVGs wrapped of a zip file.
Developing History
I was working on an opensource WordPress plugin (I'll update about it soon). and I needed some icons, and I searched about them, but most of the good icons are paid and I can't modify those icons on page. There've some website, but there don't have many icons. so I decided to develop one, and it would be Mega icon Library with as much as feature I can think. Yeh, that was the development history.Â
Technical discussion
It's developed with UiKit frontend library and used Core PHP as Backend. and for database, I used MySQL and PHP PDO. there've lots of things are programmed with htaccess. It's just not for secure things, it was for dynamic the pages and their codes.
It was required almost 5,000 lines of code and lots of research. and for getting those SVGs, I had developed some web automation tools. like, some advanced PHP scrawler with help of JavaScript. for getting quick result sometimes I had used Node JS (a JavaScript runtime) and an advanced conversation tool developed with python. I had developed every tool and it was not any life changing tools. for that I didn't add those to my tools page. Those was some raw tools and for run, you would need to readjustment so many things.
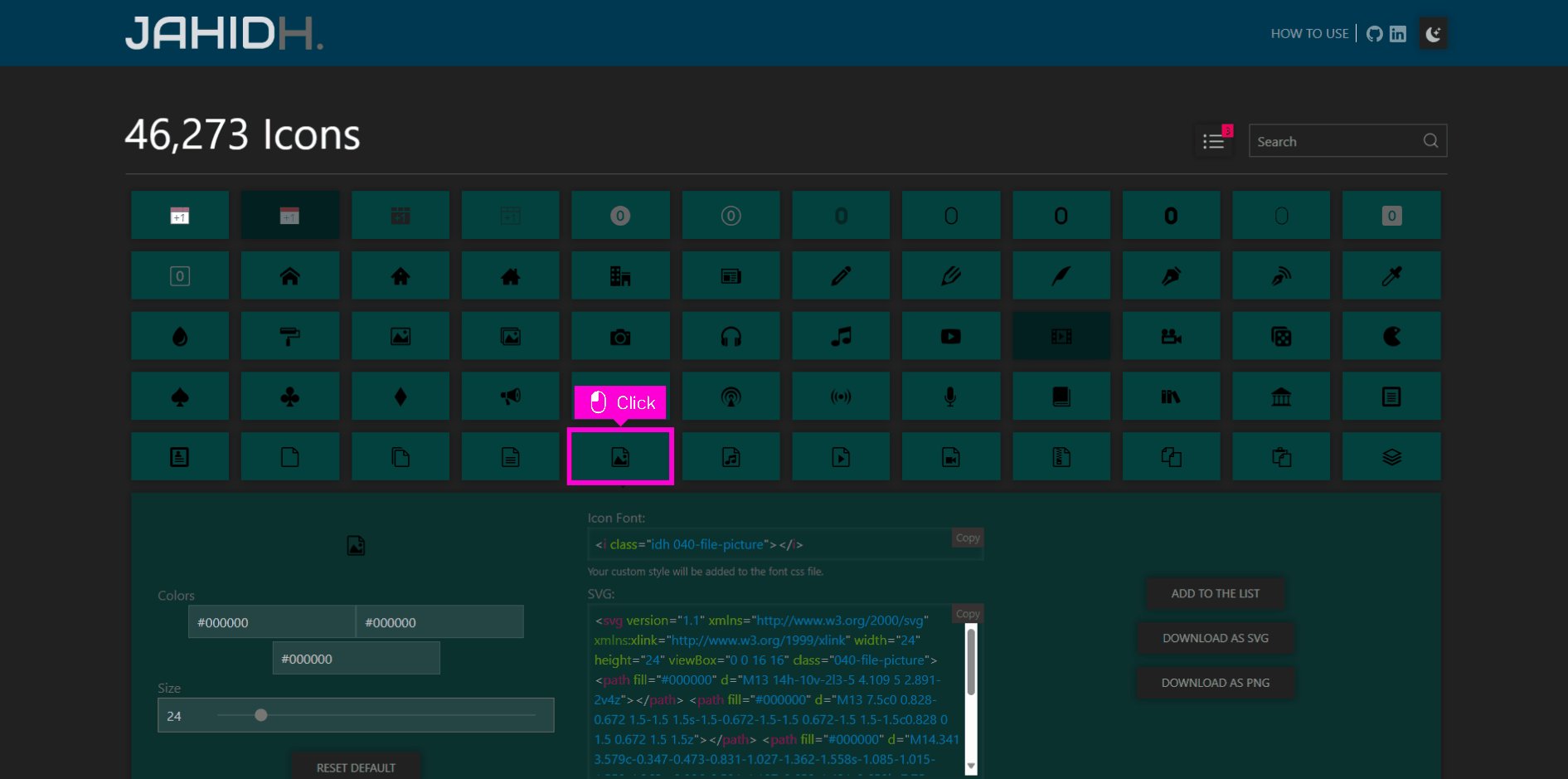
When you click on the icon, it will read the SVG and all of their data. and based on it, it will generate a box with all of customization options. It's even read the exact the icon color if there have multiple colors then it will read every colors. Most of the things are done via JavaScript, but my plan was 80% work would be in JavaScript. But, if wanted then the page loading time will be huge and if you have bad internet connection, your browser will crash. for that I had need to use PHP. in here, I used 40MB a file and its load less than 100 millisecond. and yes, PHP is far faster than any other web server-side languages (controversial sentence).
I was trying to load 1000 SVGs at a time, then I realized, Browser can't handle it properly, until I run it in a high specification machine. So, I made it 500.
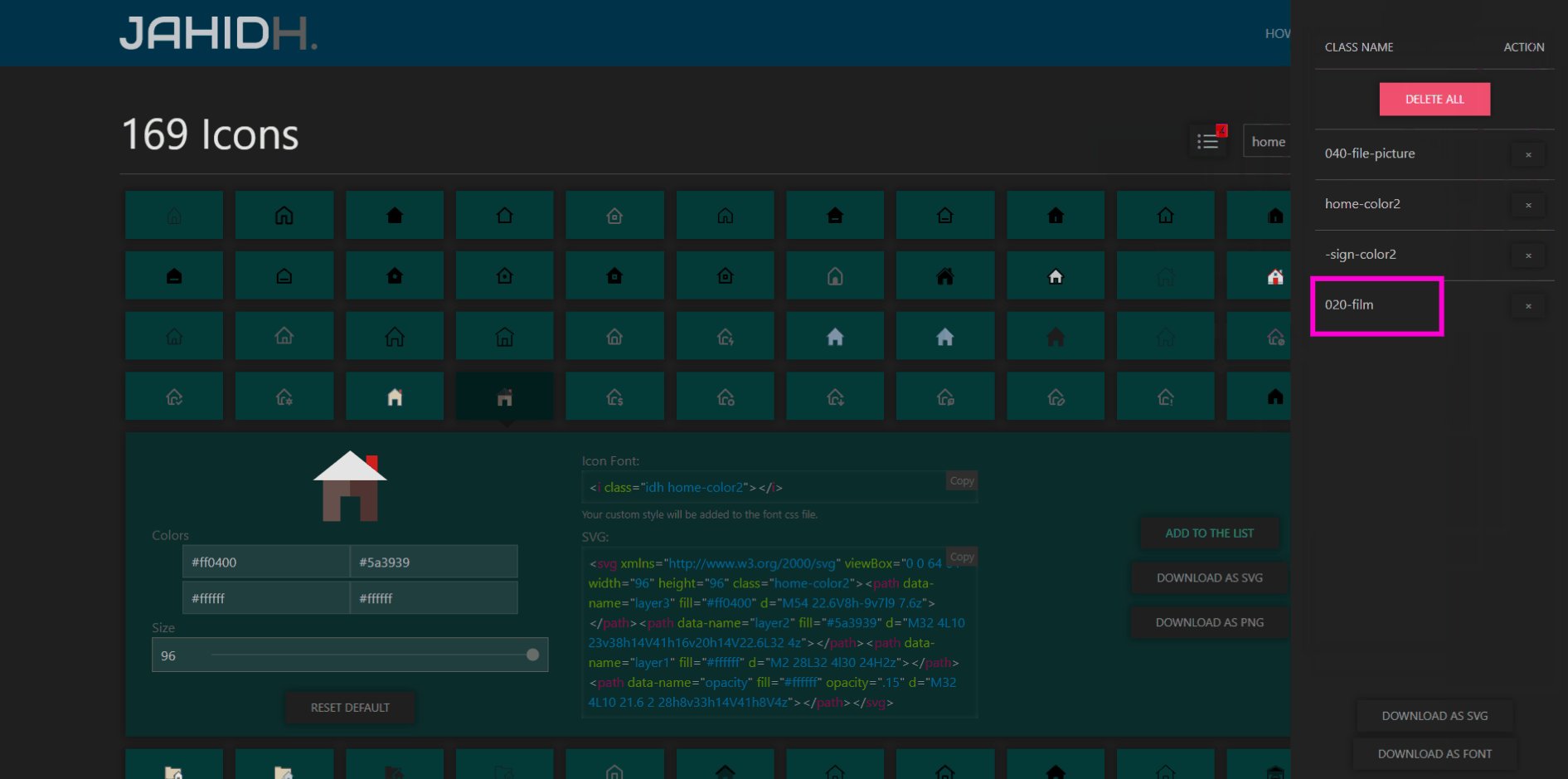
I added a special feature and another one is on progress. If you have a saved list in your previous account and you were working with your guest account, then when you will login, It check your both guest and account list. If one of them are empty then it will merge, but if, both have different list then it will ask you, what do you want. merge both accounts, keep the main account list or keep the guest account list. and the other one is, if you have a saved list then you can share your list using a code. and you can add someone's list in your list.
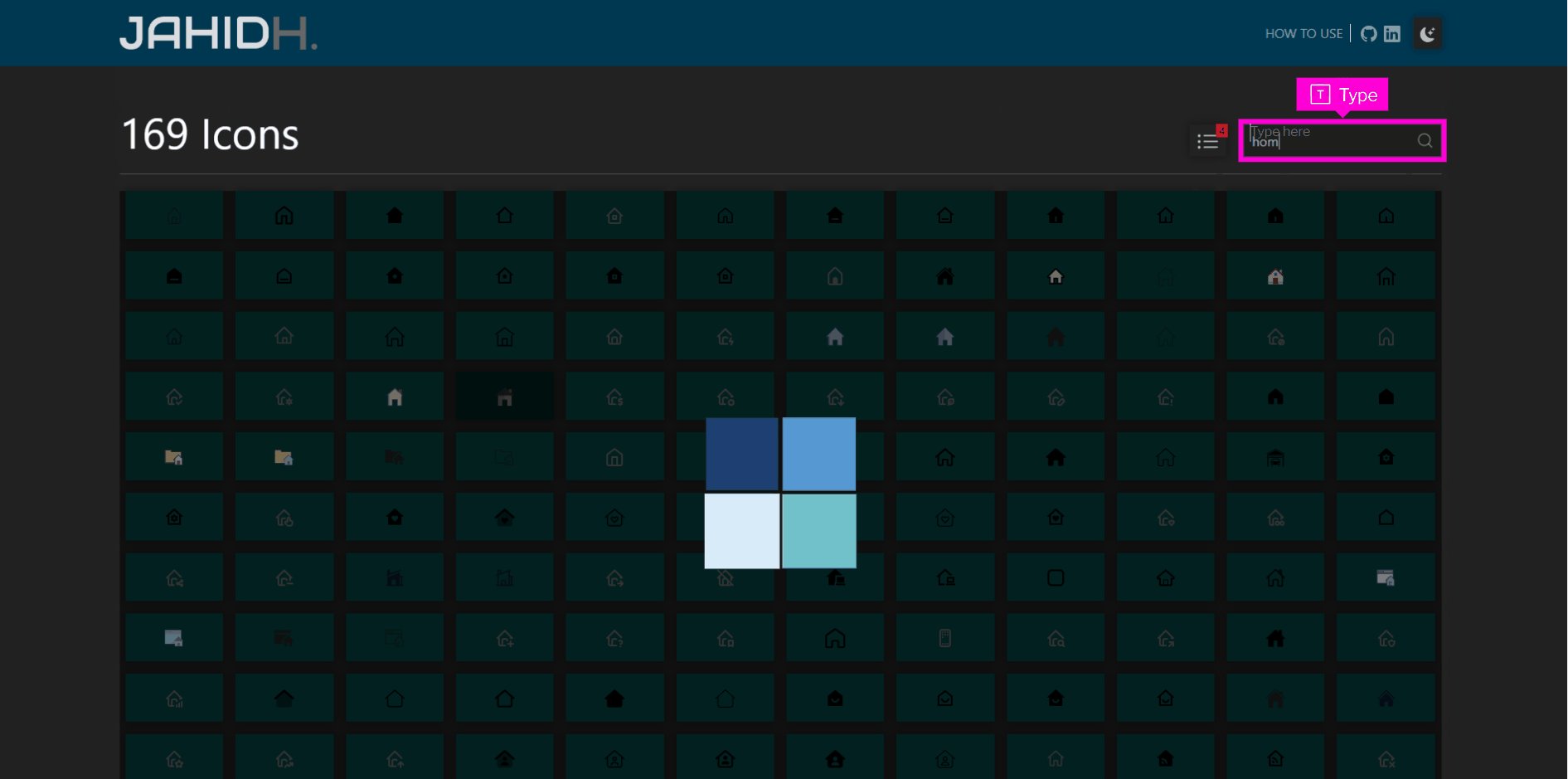
How to use?
 Â
Â
Fun fact: in search bar type `*thanoswasright*` for show just your listed icons.
Till then, Have a good day and Enjoy!
Users Opinions
Sort By latest